Inviato da entuland il
Bene, dopo avere parlato di come installare FMSLogo e dopo avere spiegato da cosa è composta la sua finestra, passiamo a dare dei comandi alla tartaruga.
Il primo esempio che viene mostrato in LOGO, normalmente, è quello del disegno di un quadrato.
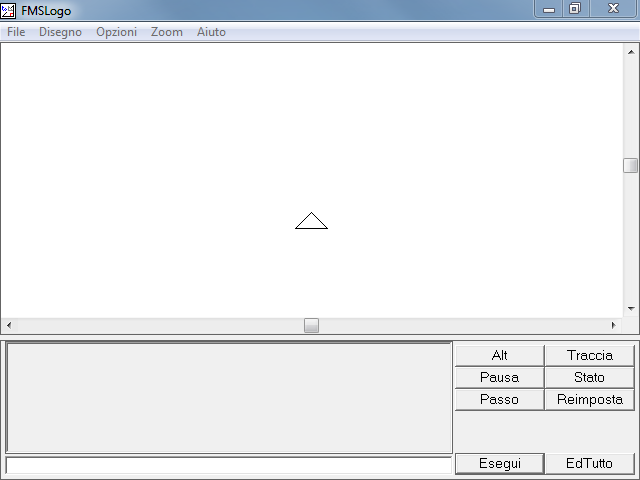
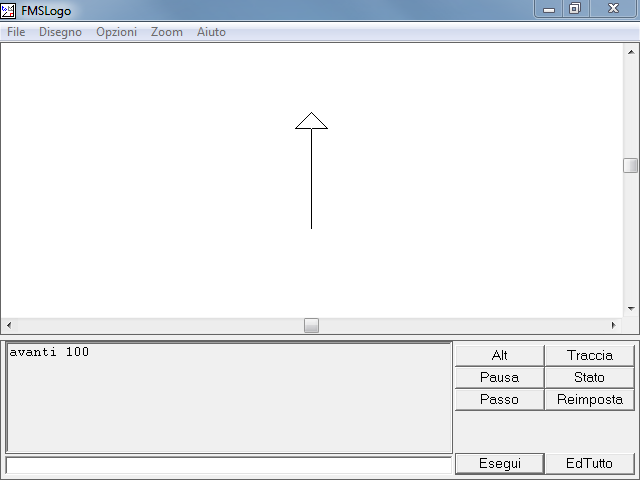
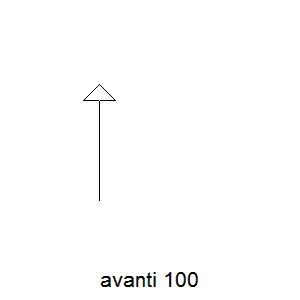
Apri FMSLogo, dovresti vedere una schermata come questa:

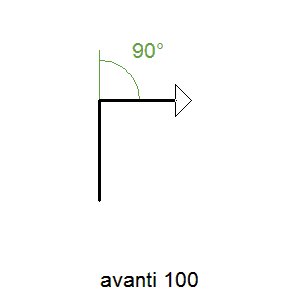
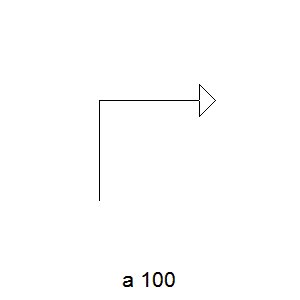
Adesso clicca sulla riga di comando, scrivi il comando avanti 100 e premi il tasto Invio, dovresti vedere una schermata come questa:

Se hai fatto questa operazione senza problemi e hai ottenuto il risultato che vedi qui sopra, allora possiamo evitare queste immagini che occupano un sacco di spazio e concentrarci sui risultati.
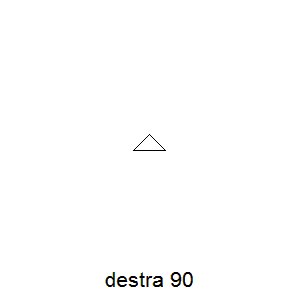
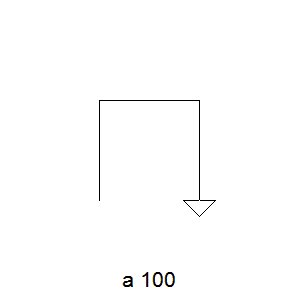
Da qui in poi userò delle immagini come questa, che sono più piccole e mostrano solo quello che ci interessa di volta in volta:

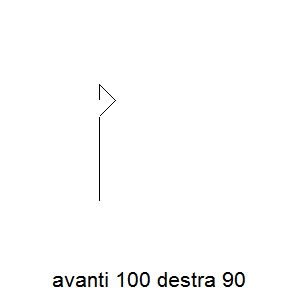
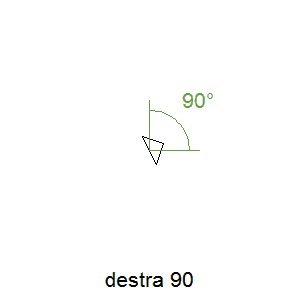
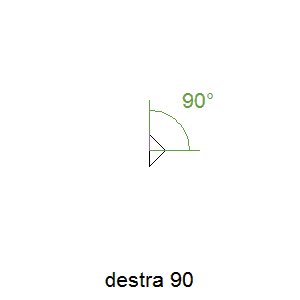
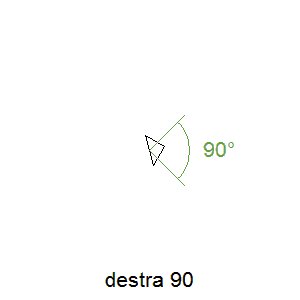
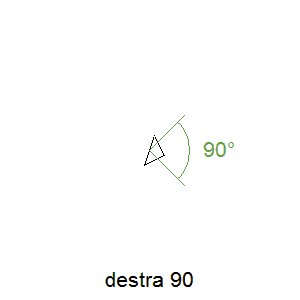
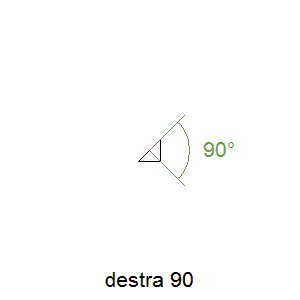
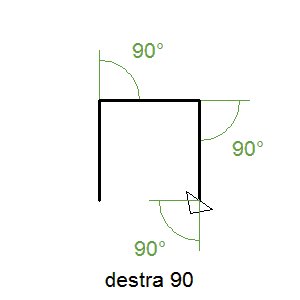
Molto bene. Adesso, per continuare a disegnare il nostro quadrato, dobbiamo cambiare la direzione della tartaruga in modo da disegnare il secondo lato. Esegui il comando destra 90, dovresti vedere un risultato come questo:

Come puoi vedere, adesso la tartaruga punta verso destra. Ma attenzione, il comando destra 90, così come il comando avanti 100 e tantissimi altri, dipendono dalla posizione e dalla direzione della tartaruga.
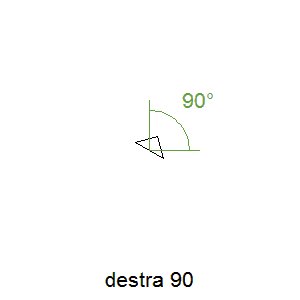
Le animazioni qui sotto potrebbero aiutarti a capire meglio che il comando destra in effetti significa gira in senso orario; il carattere ° nelle immagini qua sotto si legge gradi. Così come possiamo misurare una distanza in passi o metri, così una rotazione o un angolo si misurano in gradi. Se trovi la scritta 90° la leggi "novanta gradi", se trovi invece la scritta 1° la leggi "un grado" (il carattere ° serve anche per indicare delle cose messe in un certo ordine, ad esempio potresti leggere 90° come "novantesimo" e 1° come "primo", ma in quel caso non stai parlando di angoli né di rotazioni).
Giusto per informazione, tutte queste animazioni sono state create con FMSLogo, senza bisogno di nessun altro programma:





Nota: le animazioni in questa guida sono molto importanti, perché mostrano il risultato di certi comandi e perché aiutano a capire le idee delle quali si parla. Se non riesci a vedere nessuna animazione in questa pagina vuol dire che il programma che stai usando per visitare questo sito non è in grado di mostrare le animazioni, oppure sono state bloccate in qualche modo. Puoi provare a cambiare il programma che usi per navigare oppure puoi provare a sbloccare le animazioni nel programma che stai usando adesso. Se stai navigando da un tablet o da un cellulare c'è anche la possibilità che le animazioni funzionino solo quando ti stai muovendo lungo la pagina: in questo caso scorri lentamente il dito verso l'alto o verso il basso per animare le immagini. Se hai dei problemi e non riesci a risolverli usa il modulo dei commenti alla fine della pagina o mandami una email.
Per disegnare un quadrato basta ripetere i comandi avanti 100 destra 90 per quattro volte. Prima di farlo, però, premi sul pulsante per ripartire con il foglio bianco.
avanti 100 destra 90
avanti 100 destra 90
avanti 100 destra 90
avanti 100 destra 90Questo sarebbe il risultato passo per passo:

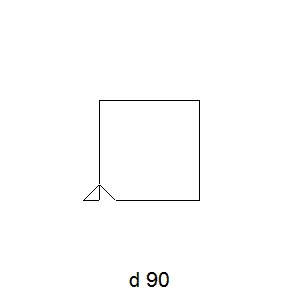
A questo punto, però, forse trovi noioso il fatto di scrivere tutti questi comandi. Una cosa che possiamo fare è accorciare i nomi dei comandi. Nel linguaggio LOGO ci sono tante abbreviazioni. Ad esempio, il comando avanti 100 si può scrivere a 100, e il comando destra 90 si può scrivere d 90.
In questo modo, per disegnare il quadrato possiamo scrivere, tutto in una riga, a 100 d 90 a 100 d 90 a 100 d 90 a 100 d 90:

Bene, anche se abbiamo accorciato i nomi dei comandi, magari trovi ancora noioso il fatto di dover scrivere per quattro volte la stessa cosa. Non possiamo dirgli di prendere quei due comandi, a 100 d 90, e ripeterli per quattro volte? Certo che possiamo. Per ripetere un gruppo di comandi basta usare il comando ripeti.
Quindi il nostro quadrato può essere disegnato anche con il comando ripeti 4 [a 100 d 90] .
Per inserire i caratteri delle parentesi quadre, [ e ], devi tenere premuti i tasti Ctrl e Alt e poi devi premere su uno dei due tasti con le parentesi quadre, [ o ]; su alcune tastiere c'è un tasto Alt Gr , normalmente sulla destra del tasto Spazio, che fa lo stesso lavoro di premere Ctrl e Alt assieme.
Ricapitolando, per inserire le parentesi quadre devi usare una di queste combinazioni di tasti:
- Ctrl + Alt + [
- Ctrl + Alt + ]
- Alt Gr + [
- Alt Gr + ]

Se non hai avuto problemi fino ad ora e tutti i comandi hanno dato gli stessi risultati mostrati in questa pagina, stai andando veramente bene. Ti consiglio di fare un po' di pratica con questi comandi prima di passare alla prossima pagina, e ne approfitto per darti qualche altro "mattoncino" con il quale giocare.
Il contrario del comando avanti è indietro. Il contrario del comando destra è sinistra.
Per cancellare tutta l'area di disegno, invece di cliccare sul pulsante Reimposta, puoi anche scrivere puliscischermo, direttamente nella riga di comando.
Tutto quello che si trova dopo il punto e virgola ; viene ignorato dal linguaggio LOGO. Questo tipo di scritta, nella programmazione, si chiama commento, è molto utile per aggiungere delle spiegazioni al codice e per "spegnere" momentaneamente certi comandi senza doverli cancellare.
; questo è un commento, perché inizia con il punto e virgola
; i commenti possono essere aggiunti dopo dei comandi
; comandi per muovere la tartaruga in avanti:
avanti 100 ; comando completo
a 100 ; abbreviazione
; comandi per muovere la tartaruga all'indietro:
indietro 100 ; comando completo
i 100 ; abbreviazione
; comandi per ruotare la tartaruga verso destra (in senso orario):
destra 90 ; comando completo
d 90 ; abbreviazione
; comandi per ruotare la tartaruga verso sinistra (in senso antiorario):
sinistra 90 ; comando completo
s 90 ; abbreviazione
; comandi per pulire l'area di disegno e riportare la tartaruga alla posizione di partenza:
puliscischermo ; comando completo
ps ; abbreviazioneNota la differenza tra i comandi di movimento e il comando puliscischermo: i comandi di movimento hanno bisogno di un numero per fare il loro lavoro. Se dici alla tartaruga di andare avanti, gli devi dire di quanti passi vuoi che vada avanti, e se vuoi che la tartaruga si giri di un certo angolo, gli devi dare la misura in gradi di quell'angolo. Il comando puliscischermo, invece, non ha bisogno di nessun numero per fare il suo lavoro.
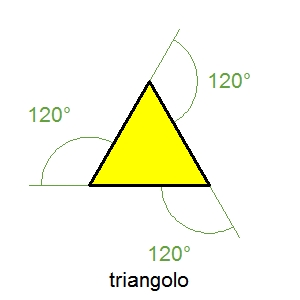
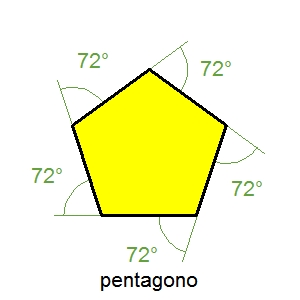
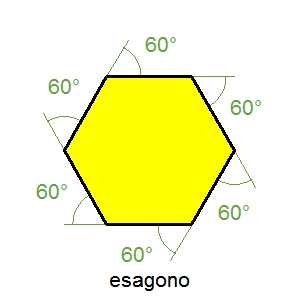
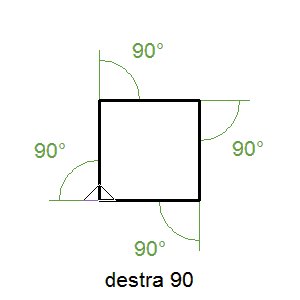
Prima di lasciarti ho deciso di incollare qui sotto l'immagine del quadrato con gli angoli necessari a disegnarlo con la tartaruga, assieme ad altre figure con i loro angoli.
Ti auguro buon divertimento con il LOGO, ci vediamo nella prossima pagina di questa guida dove inizieremo a vedere come si costruisce un programma.